I write and speak lots about Kafka, and get a fair few questions from this. The most common question is actually nothing to do with Kafka, but instead:
How do you make those cool diagrams?
So here’s a short, and longer, answer!
Update July 2019 🔗
I’ve moved away from Paper -> read more here
tl;dr 🔗
An iOS app called Paper, from a company called FiftyThree
So, how DO you make those cool diagrams? 🔗
Disclaimer: This is a style that I have copied straight from my esteemed colleagues at Confluent, including Neha Narkhede and Ben Stopford, as well as others including Martin Kleppmann.
Equipment 🔗
I use an iPad Pro (10.5"), with Apple Pencil, and Paper from FiftyThree/WeTransfer. I also have a matte screen protector on the iPad which makes it feel nicer to draw on (less “skiddy”). I previously used an iPad mini with a cheapy stylus which did the job but was no use for detailed diagrams (and certainly not for actual writing)
Process 🔗
-
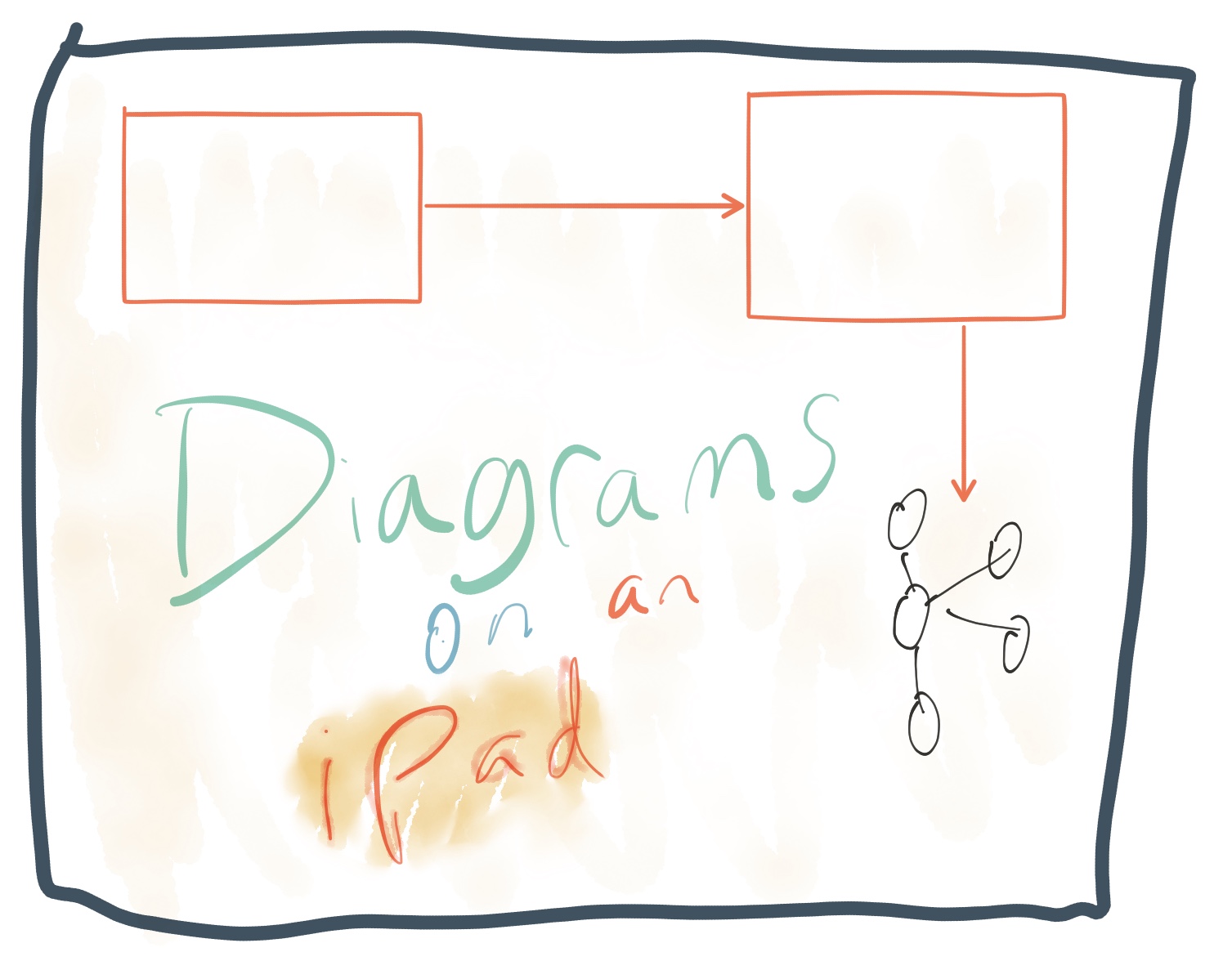
Sketch out the diagram in Paper, leaving space for text.
 I rarely try to do actual handwriting in Paper, because (a) my handwriting is pretty dreadful and (b) re-editing that is a massive PITA—there are enough nice handwriting fonts to make it fairly pointless.
I rarely try to do actual handwriting in Paper, because (a) my handwriting is pretty dreadful and (b) re-editing that is a massive PITA—there are enough nice handwriting fonts to make it fairly pointless. -
From Paper, export the image as a PNG and airdrop it to my Mac (or just open in Keynote on the iPad Pro)
-
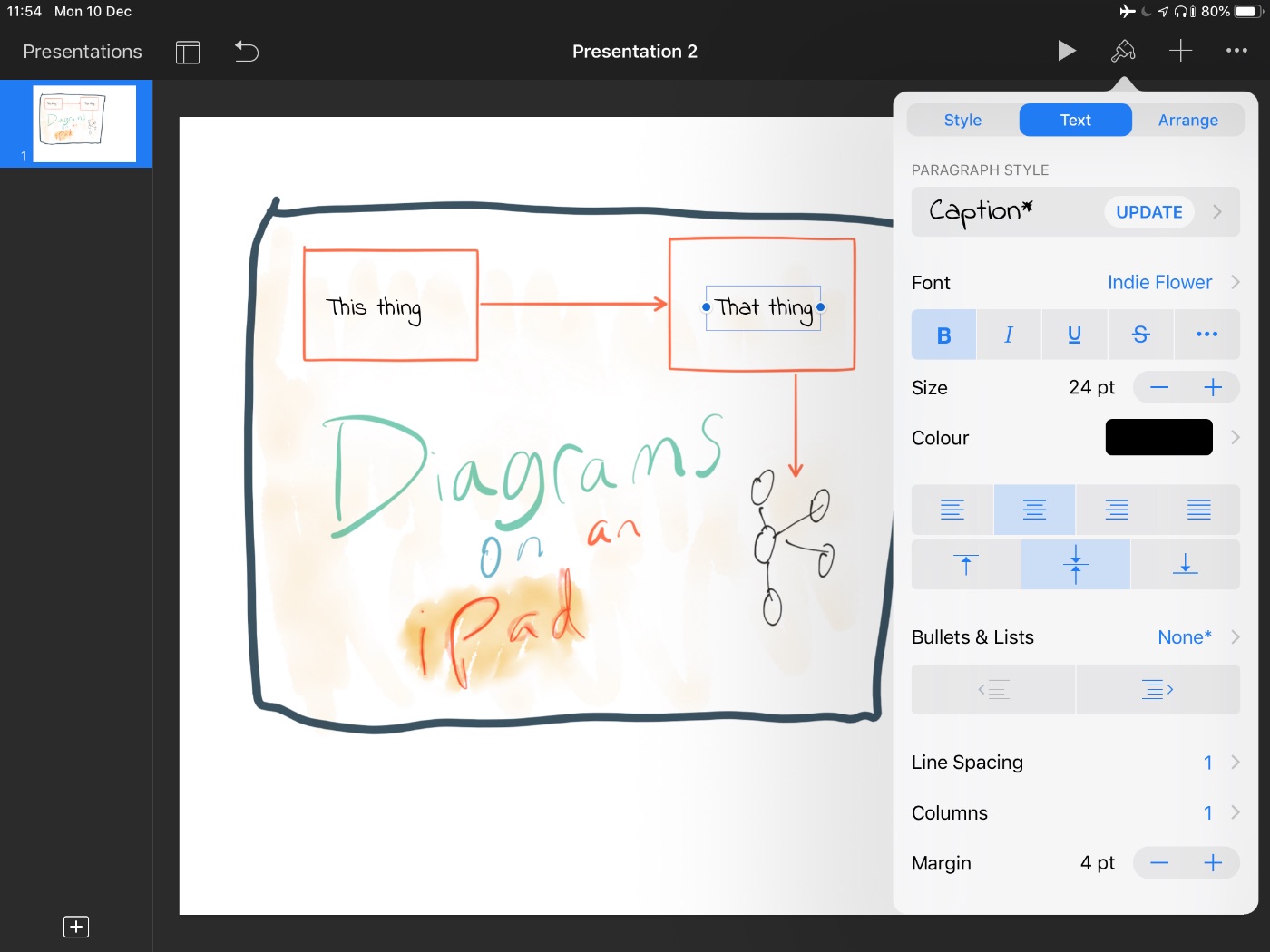
On the Mac, use Keynote to overlay text markup up on the diagram. I use Indie Flower font.

-
Rinse and repeat, going back to Paper as required to make more space for text, etc.
-
On Keynote I’ll sometimes create white boxes to overlay and hide parts of the diagram if I just want to show a particular component.
Paper is not vector-based, and editing existing diagrams gets pretty clunky.
Other tools 🔗
Since getting the iPad Pro with Pencil, I’ve tried:
- Apple Notes
- Pretty good, but not been able to get the same style as Paper with things like washes/smudges
- Keynote itself has support for drawing, similar to that provided by Apple Notes. Useful for things like hand-drawn annotations on slides (e.g. circling points of interest) but as with Notes, not been able to fully reproduce the Paper style.
- Grafio 3
- Nice for precise diagrams, but not ‘hand drawn’ style
- Adobe Draw
- I got pretty excited when I saw this as it’s apparently vector-based, but with hand-drawing support. That said, I’m either missing something or it is very primitive when it comes to support for actually building diagrams, editing content, etc. Seems more like a children’s drawing program. What am I missing?